View the full case study
here.
Problem
Overview
Dwellr is a house-hunting app that functions similarly to a dating app, allowing users to explore potential houses and connect with realtors. We were tasked with designing a brand and creating a high-fidelity prototype to showcase how the product would work to potential investors. Our envisioned competitors would include existing platforms such as Redfin and Zillow. How users explore potential houses and engage with realtors makes Dwellr stand apart.
Problem Statement
Searching for the perfect house can be difficult for first-time buyers, or those who are unfamiliar with the way modern property selling platforms work.
The challenge is to design a user-friendly house-hunting app, that combines the user experience of dating applications like Tinder and Real Estate apps like Zillow to streamline the property search process in a way that is engaging for users of all backgrounds.
We aim for simplicity and guidance, emphasizing a rounded, intuitive interface. We aim to simplify the property search process for everyday homebuyers, setting Dwellr apart in the market, while making home buying fun!
My Role:
Project Manager, Lead UX Designer/Researcher
Responsibilities:
User Research, Wireframing, Prototyping, Usability Testing
User Research: Summary
For this project, the research I conducted involved secondary research, as well as exploring the existing reviews on popular competitors. I was able to pinpoint several frustrations that users face using similar platforms as well as many issues outside of the application that disrupt the house-buying experience for users. These included a lack of houses to display on applications, instability of the market, lack of buying experience, and more. Drawing from this research, I aim to create a product that assists buyers in navigating a turbulent market, in a streamlined, easy-to-use manner.
.png)
U S E R P E R S O N A S
.png)
.png)
Ideation
Competitor Analaysis
.png)
Initial Sketches
For the initial phase of the project, we all drafted up our ideas for how the product would function and what the different screens would look like. Features we believed would facilitate the most engaging user experience were extracted and incorporated into our final low-fidelity designs.
.png)

This was my initial sketch for the design!
Design Lore: Due to busy college schedules, our weekly check-in meeting with clients were usually Mondays at 9:00 PM.
Testing
Mid-Fidelity Wireframes
Our first deadline for deliverables was 24 hours from our initial meeting with the client. Given the time constraints, we focused on creating mid-fidelity wireframes to give our client a general sense of how the application would function and planned to later polish the design and interactions.

The designs and prototypes that follow are revisions and edits that I was able to complete on my own following the end of our contract with the client.
Following Usability Studies of the Initial Prototype, my main focus for improving the design were the following:
1. Restore Color and Personality
Our client had requested that we stick solely to a greyscale design to give the app a modern design. I felt we missed the opportunity to give the design a unique personality, echoed by one user who noted that it felt as if the app had prioritized modernity at the expense of comfort. Through the use of rounded fonts and icons, alongside calming and guiding colors, I hoped to instill a sense of coziness to coincide with the house-buying experience.
2. Reduce Overwhelming Text and Designs
In the initial prototype, there were a few extremely text-heavy screens. Users indicated that suddenly being presented with such large amounts of text was overwhelming. For the final design, I aimed to reduce the visual burden of content and condense text without losing any information vital to the experience.

3. Increase Overall Cohesiveness
Our client assigned different screens and features that historically have been shown to disrupt the user flow and confuse the user. There were many points in the design process where we sacrificed the user’s needs to agree with the client. For the redesign, I aimed to simplify the path users would take and spent more time refining each screen.
Solutions
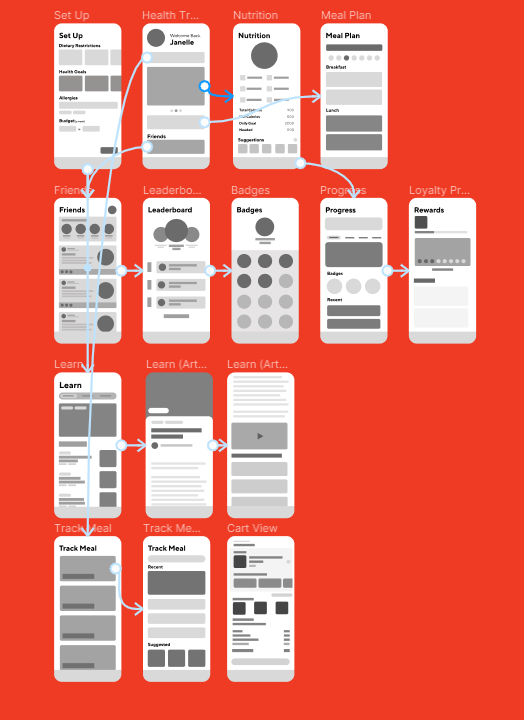
Updated User Pathway

The updated user pathway gives users full control over how they want to enter into the home buying/selling experience. I aimed to make the process streamlined and linear to allow the user to move from seeing an attractive property to speaking with a realtor as quickly as possible.



.png)

.png)
.png)
.png)
.png)
.png)
.png)
.png)






.png)

.png)
.png)




.png)

.png)
.png)
.png)
.png)
.png)
.png)
.png)

.png)
.png)




.png)
.png)

.png)


.png)
.png)
.png)
.png)
.png)








.png)
.png)